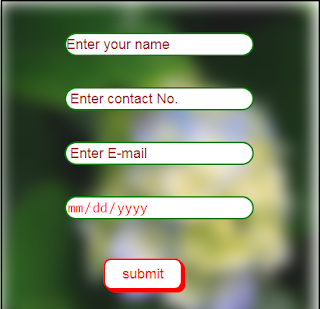
Form with blurred Background
Form with blurred Background
Firstly put image on desktop and link it.
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
height:500px;
width:40%;
background-image:url(a.jpg);
background-size:500px 100%;
filter:blur(10px);
box-sizing:border-box;
}
.b
{
height:500px;
width:40%;
background-color:rgba(255,255,255,0.1);
position:absolute;
top:5px;
left:8px;
box-sizing:border-box;
border:2px solid black;
}
input[type=text]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:40px 80px;
box-sizing:border-box;
}
input::placeholder
{
color:brown;
}
input[type=number]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:0px 80px;
box-sizing:border-box;
}
input[type=email]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:40px 80px;
box-sizing:border-box;
}
input[type=date]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:00px 80px;
box-sizing:border-box;
}
input[type=button]
{
height:40px;
width:25%;
margin:50px 130px;
background-color:white;
border:none;
outline:none;
border:2px solid red;
border-radius:10px;
color:red;
font-size:18px;
box-shadow:1px 1px 1px red,
2px 2px 1px red,
3px 3px 1px red,
4px 4px 1px red;
}
</style>
</head>
<body>
<div class="a">
</div>
<div class="b">
<form name="abcd" action="#">
<input type="text" placeholder="Enter your name">
<input type="number" placeholder=" Enter contact No.">
<input type="email" placeholder=" Enter E-mail">
<input type="date" placeholder=" Enter E-mail">
<input type="button" name="submit" value="submit">
</form>
</div>
</body>
</html>
Firstly put image on desktop and link it.
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
height:500px;
width:40%;
background-image:url(a.jpg);
background-size:500px 100%;
filter:blur(10px);
box-sizing:border-box;
}
.b
{
height:500px;
width:40%;
background-color:rgba(255,255,255,0.1);
position:absolute;
top:5px;
left:8px;
box-sizing:border-box;
border:2px solid black;
}
input[type=text]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:40px 80px;
box-sizing:border-box;
}
input::placeholder
{
color:brown;
}
input[type=number]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:0px 80px;
box-sizing:border-box;
}
input[type=email]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:40px 80px;
box-sizing:border-box;
}
input[type=date]
{
color:red;
width:60%;
height:30px;
border-radius:20px;
border:none;
border:2px solid green;
outline:none;
font-size:18px;
margin:00px 80px;
box-sizing:border-box;
}
input[type=button]
{
height:40px;
width:25%;
margin:50px 130px;
background-color:white;
border:none;
outline:none;
border:2px solid red;
border-radius:10px;
color:red;
font-size:18px;
box-shadow:1px 1px 1px red,
2px 2px 1px red,
3px 3px 1px red,
4px 4px 1px red;
}
</style>
</head>
<body>
<div class="a">
</div>
<div class="b">
<form name="abcd" action="#">
<input type="text" placeholder="Enter your name">
<input type="number" placeholder=" Enter contact No.">
<input type="email" placeholder=" Enter E-mail">
<input type="date" placeholder=" Enter E-mail">
<input type="button" name="submit" value="submit">
</form>
</div>
</body>
</html>


Comments
Post a Comment