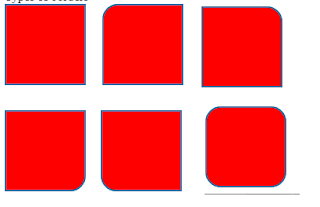
Border radius
Types of borders radius using css
<html>
<head>
<title>CSS BOX</title>
<style>
.a
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 0px 0px 0px;
}
.b
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 20px 0px 0px 0px;
}
.c
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 20px 0px 0px;
}
.d
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 00px 20px 0px;
}
.e
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 0px 0px 20px;
}
.f
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 20px 20px 20px 20px;
}
</style>
</head>
<body>
<div class="a"></div><br>
<div class="b"></div><br>
<div class="c"></div><br>
<div class="d"></div><br>
<div class="e"></div><br>
<div class="f"></div>
</body>
<html>
<html>
<head>
<title>CSS BOX</title>
<style>
.a
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 0px 0px 0px;
}
.b
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 20px 0px 0px 0px;
}
.c
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 20px 0px 0px;
}
.d
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 00px 20px 0px;
}
.e
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 0px 0px 0px 20px;
}
.f
{
height:100px;
width:100px;
background-color:red;
border: 2px solid #1C6EA4;
border-radius: 20px 20px 20px 20px;
}
</style>
</head>
<body>
<div class="a"></div><br>
<div class="b"></div><br>
<div class="c"></div><br>
<div class="d"></div><br>
<div class="e"></div><br>
<div class="f"></div>
</body>
<html>


Comments
Post a Comment