Borders using CSS
Borders using CSS
<!DOCTYPE html>
<html>
<head>
<style>
p {
padding-left: 8px;
border: 3px solid green;
outline-color: orange;
}
p.solid {outline-style: solid;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.double {outline-style: double;}
p.dashed {outline-style: dashed;}
p.dotted {outline-style: dotted;}
</style>
</head>
<body>
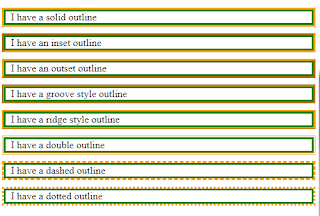
<p class="solid">I have a solid outline</p>
<p class="inset">I have an inset outline</p>
<p class="outset">I have an outset outline</p>
<p class="groove">I have a groove style outline</p>
<p class="ridge">I have a ridge style outline</p>
<p class="double">I have a double outline</p>
<p class="dashed">I have a dashed outline</p>
<p class="dotted">I have a dotted outline</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
p {
padding-left: 8px;
border: 3px solid green;
outline-color: orange;
}
p.solid {outline-style: solid;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.double {outline-style: double;}
p.dashed {outline-style: dashed;}
p.dotted {outline-style: dotted;}
</style>
</head>
<body>
<p class="solid">I have a solid outline</p>
<p class="inset">I have an inset outline</p>
<p class="outset">I have an outset outline</p>
<p class="groove">I have a groove style outline</p>
<p class="ridge">I have a ridge style outline</p>
<p class="double">I have a double outline</p>
<p class="dashed">I have a dashed outline</p>
<p class="dotted">I have a dotted outline</p>
</body>
</html>


Comments
Post a Comment